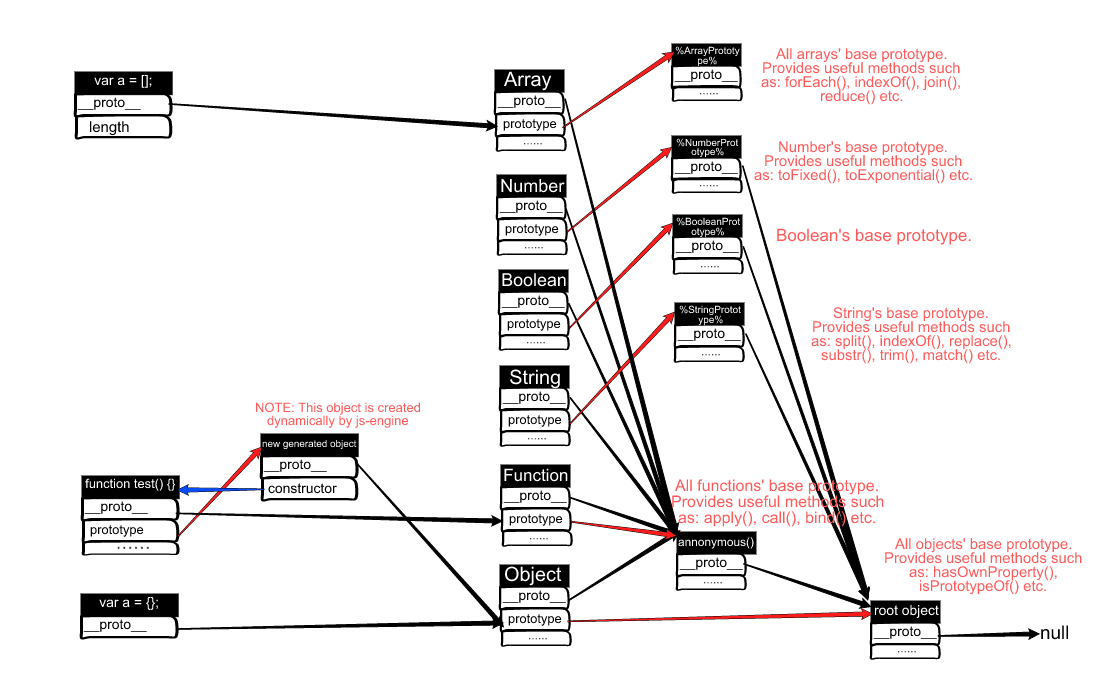
很多同学估计写了几年js也没有搞清内置对象之间的原型链关系,鄙人抽空手绘了一张简图,以作参考:

简单说明一下,上图中annonymous()函数相当于是所有函数的根(它本身也是函数),他上面提供了一些针对函数的方法。
%ArrayPrototype%等的命名是采用ecma-262规范中的名称。
root object对象本身没有定义名称,这里我只是为了表示方便,取名root object,代表所有对象的根对象
本文共 256 字,大约阅读时间需要 1 分钟。
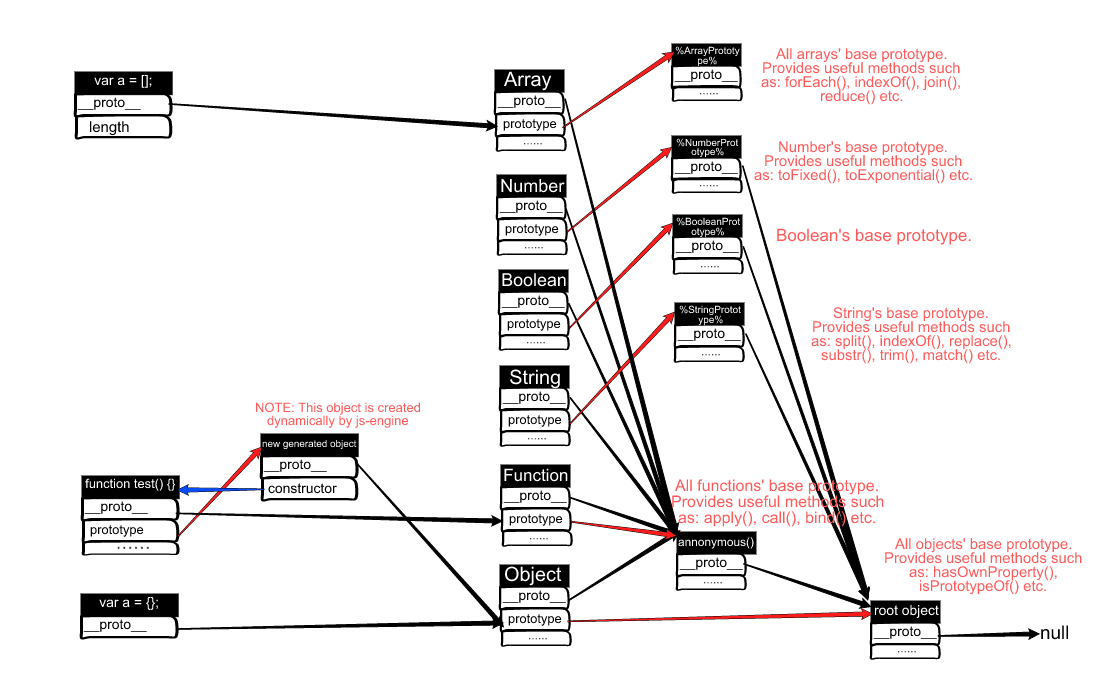
很多同学估计写了几年js也没有搞清内置对象之间的原型链关系,鄙人抽空手绘了一张简图,以作参考:

简单说明一下,上图中annonymous()函数相当于是所有函数的根(它本身也是函数),他上面提供了一些针对函数的方法。
%ArrayPrototype%等的命名是采用ecma-262规范中的名称。
root object对象本身没有定义名称,这里我只是为了表示方便,取名root object,代表所有对象的根对象
转载于:https://www.cnblogs.com/ppoo24/p/6635734.html